*Ce texte s'adresse aux débutants*
Lorsque l’on administre un site ou même que l’on cherche tout simplement à s’y connecter, il peut arriver qu’on n’y arrive tout simplement pas. A partir de là, on se pose la question de la surcharge. Il existe certains outils simples à utiliser qui permettent de monitorer un site et voir si le problème vient de la machine utilisée ou du serveur hébergeant le site lui-même.
Un petit point de vocabulaire tout d’abord : lorsque l’on parle de monitorer un site, on ne parle pas d’y apposer toutes sortes d’outils qui vont « espionner » l’ensemble des actions de ce dernier. L’idée est plutôt d’auditer le site, notamment en ce qui concerne sa vitesse de chargement, son poids, son code, etc.
Il avait été présenté quelques outils permettant notamment de vérifier l’intégrité du code. Mais on peut aussi regarder la disponibilité du site.
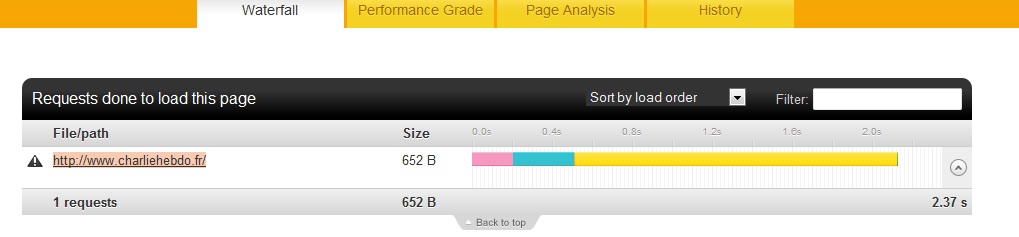
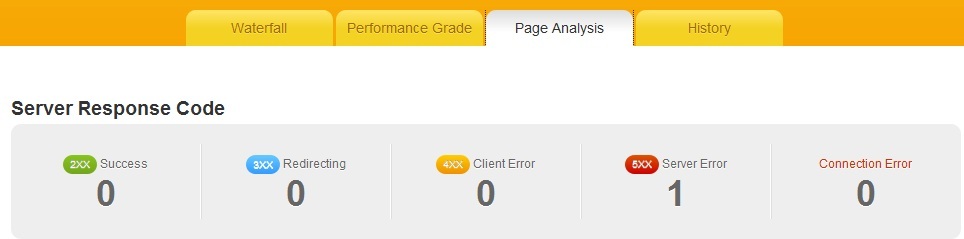
A ce titre, le petit outil proposé par Pingdom est relativement bien fait. L’interface graphique est agréable et assez simple. On entre l’URL du site – sans qu’il soit nécessaire d’en être l’administrateur – et on laisse Pingdom mouliner. Sur le test réalisé ci-dessous, j’ai volontairement pris l’exemple d’un site dont je savais qu’il ne serait pas disponible.

L’outil va donc envoyer une requête et faire un reporting de ce qu’il trouve pour ensuite traduire en langage clair ce qu’il reçoit.

Si pour les connaisseurs, ce type d’outil n’est absolument pas révolutionnaire, pour les débutants, cela est pratique. Tout d’abord, l’idée est de s’assurer que la non-connexion à un site quelconque n’est pas le fruit d’une erreur interne à la machine voire de la connexion. Par ailleurs, pour les personnes qui gèrent plusieurs sites, il est possible d’ouvrir un compte professionnel et de recevoir des alertes, non seulement par emails mais aussi par tweets et par SMS, Korben a notamment testé ce service.
Pour les comptes professionnels, il y a des rapports réguliers et fins qui permettent de garder un œil sur la bonne santé du site, avec une présentation assez similaire à celle de Google Analytics.
Les outils permettant de monitorer un site sont assez nombreux mais tous ne se valent pas. Certains proposent par exemple, un monitoring spécifique à Drupal mais « oublient » de préciser que leurs services sont restreints en ce qui concerne la compatibilité des différentes versions du CMS.
Toujours concernant le chargement d’un site, il peut aussi arriver qu’il n’y ait aucun problème côté serveur ni côté client mais qu’il présente un temps de chargement relativement long – sans forcément qu’il y ait du Flash collé dans tous les coins.
Avant de procéder à une analyse, établissons quelques statistiques. Selon Frédéric Cavazza, dans un article datant de 2010, la plupart des pages sont très lourdes à charger surtout celles de e-commerce. La « faute » au haut débit dans la plupart des foyers français : les débits étant devenus très rapides, les pages sont devenues de plus en plus chargées. Vous trouverez d’autres statistiques de ce type ici.
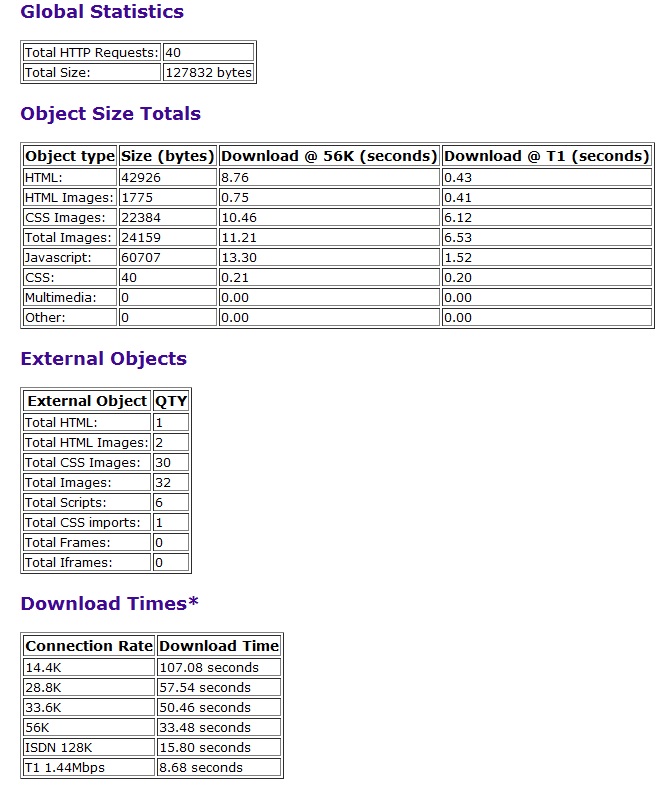
A partir de là, comment déterminer si son propre site est « lourd » et s’il risque de mettre du temps à charger ? Le service Web Site Optimization se propose non seulement de mesurer « le poids » d’un site Web mais aussi regarder d’autres paramètres : CSS, HTML, les images, les objets et les scripts. Les résultats sont présentés sous forme de tableaux simples à lire. On peut donc facilement déterminer si un site est « lourd » ou pas. Dans l’illustration ci-dessous, je me suis amusée à tester mon propre site.

Le résultat final de la page d’accueil est de 127832 bytes ce qui fait environ de 15.60 Ko. Niveau poids, le site va donc bien. Vous trouverez ici un convertisseur de bytes en octets.
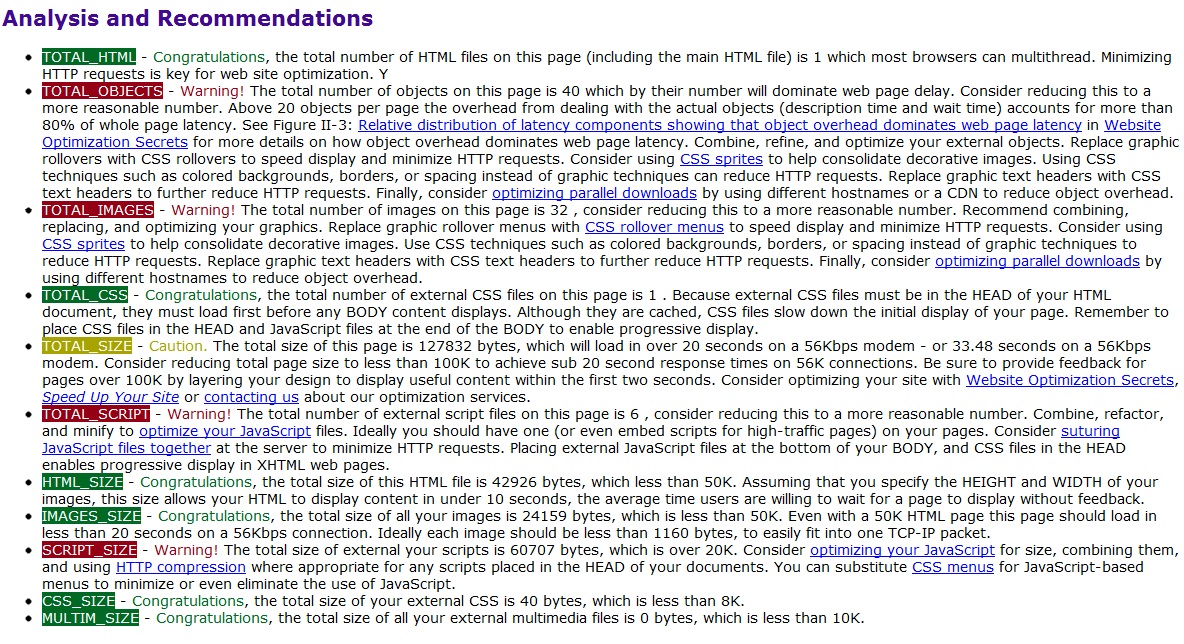
En plus de la « pesée » du site, l’outil donne quelques recommandations en bas d’analyse pour optimiser le poids des pages et donc la vitesse de chargement.

Ces différents services ne sont que quelques exemples et suggestions, si vous connaissez d’autres outils sympathiques, n’hésitez pas à en faire part.
[EDIT DU 20/09/2012]
Il m'a été fait part de deux autres outils très bien fait : Page Speed Insights et GTMetrix . Les deux proposent des diagnostics et établissent des recommandations pour améliorer l'ergonomie des sites. Merci à celui qui me les a mentionné en commentaires.
Commentaires
Vt55F%TwrKXDCVmu (non vérifié)
Thursday 20 September 2012 à 12:12
Permalien
il reste du boulot sur ton
il reste du boulot sur ton site ;)
https://developers.google.com/speed/pagespeed/
insights#url=http_3A_2F_2F...
http://gtmetrix.com/reports/
www.hackersrepublic.org/DyuOH0GD
Tris Acatrinei
Thursday 20 September 2012 à 14:38
Permalien
Yep :)
Yep :)
Déjà merci pour ces outils et oui, il me reste encore un peu de travail mais je suis en train de monter la V2 du site, comme je ne peux pas m'y consacrer à plein temps, il faudra faire preuve d'encore un peu de patience avant de voir la nouvelle mouture :)
Ajouter un commentaire